About me

Profession
Throughout my software engineering experience I've developed both my backend and frontend skills. I enjoy exploring new technologies and tackling interesting problems head on. I find having a broader skillset allows me to have a more big picture view of a problem and leads to better solutions.
Education
In my degrees, through CxC, group projects, lab research, and targeted coursework, I've developed robust soft skills including communication, leadership, and teamwork, in addition to bolstering my problem solving and software development skills.
Hobbies
There are many other areas of software engineering that I make efforts to develop skills in, including robotics, data analysis, and embedded software. Although the majority of my experience is backend, I am always expanding my knowledge and experience in these other areas, as they are all enjoyable and interesting to me.
Experience

Flexport Back End Engineer
Designed and developed system improvements for cost tracking to especially increase efficacy, reliability, and extensibility.
Coming back to Flexport, I've been able to spearhead and contribute to multiple initivates towards improving our cost tracking systems. I redesigned our existing cost tracking system to allow analsis of cost estimates as a life-cycle rather than a fixed, most recent value. In addition, I have worked in collaboration with my team and business stakeholders to develop a new cost tracking system that seeks to expand the capabilities to analyze cost life cycles even further.
In addition to contributing to the systems directly, I also led efforts to improve our system telemetry, creating concise dashboards that integrate key metrics and APM data to facilitate the assessment of service health at a glance. I also developed more robust logging practices for our services to make it easier to view logs in their broader context, associating logs with specific requests and metrics to allow cross-correlation. This work culminated in the creation of a comprehensive team contribution standards document, which not only covered the aforementioned areas, but also detailed processes for design, implementation, review, and refactor.
Technologies: Java, Spring Boot, Kotlin, Ktor, Ruby on Rails, gRPC, Protobuf, PostgreSQL, Snowflake

Flexport Full Stack Engineer
Continually contributed towards improving trucking financial systems visibility, auditability, consistency, and performance.
In my brief time at Flexport I was able to contribute towards the reduction of trucking overcharge by over 50%. I first improved back-end integrations our procurement database. This allowed for better and stricter invoice validations on the frontend and backend, resulting in the number of charges with bad rates to be reduced from over 60% of all charge to under 15%.
Aside from general frontend and backend tasks, I was able to contribute in designing systems and analyzing data as well. I designed and implemented an end-to-end document upload system which would allow for proof of charge document requirements. Just as well, I developed queries for an analytics dashboard to assess invoicing accuracy and leakage using Snowflake. I also participated in the data analysis from the dashboard to identify critical areas of overcharge.
My experience as a software engineer at Flexport, however short, was valuable in allowing me to experience the fast-paced environment of a software engineer and the expectations that come with that. I was able to learn a lot about the software and freight forwarding industries, as well as have a more impactful role than I could have had in my internship. As a full time software engineer, I had to not just learn and implement things with minimal guidance, but make impactful design decisions and communicate with stakeholders to ensure the best possible outcomes.
On the technical side, I learned much more about all the technologies involved: React, Ruby, Rails, GraphQL, Apollo, PostgreSQL, Snowflake, S3, and more. It amazes me just the difference one year since my internship makes in my ability to understand and implement these technologies, and I am excited to see how much more I can learn in the future.
Technologies: React, JavaScript, Flow, Ruby on Rails, GraphQL Ruby, Apollo Client, PostgreSQL, Snowflake, S3

Flexport Full Stack Intern
Developed Jira-integrated support feature with industry technologies including React and Ruby on Rails.
During this internship, I owned a support form integration feature end-to-end, heavily refactoring the feature in one application and adding an implementation in another, allowing better user experience and reduced complexity when modifying the support form.
Through this internship structure, I was able to better myself as a software engineer both in my personal skills and as part of a team. I participated in daily and weekly SCRUM meetings, organized communications between stakeholders of the support feature, and efficiently gather requirements and recommendations for the feature.
Simultaneously, I was able to learn and operate mostly autonomously on a day-to-day basis, learning new technologies and developing the support feature, with my teammates and manager answering any questions if I became stuck.
Technologies: React, JavaScript, Flow, Ruby on Rails, NextJS, GraphQL

NASA Software Engineer Intern
Created analytics dashboards to aid in process improvement using technologies such as Jupyter and Pandas.
The focus of this internship was to develop two internal tools to aid in process improvement and budget forecasting for organization executives at NASA Technology Transfer. My manager did not have experience with software development and was simply the stakeholder from which I got feedback about the performance and ease of use of the tools.
Although this structure made it difficult to clearly ascertain requirements at times, it significantly helped me develop my software development skills precisely because of that. It also allowed me to develop skills of learning on the fly, as many of the technologies used in the dashboards I was unfamiliar with at the time.
For the conclusion of this internship, I had to present my progress and acheivements through an organization wide presentation. Here I was able to use my skills developed from previous Communication Intensive courses at LSU such as my introductory Honors course or my Object-Oriented Programming course. These, combined with the feedback I got from supervisors and colleagues, led to me to have a very successful closing presentation and satisfactory conclusion to the internship.
Technologies: Python, Anaconda, Jupyter Notebook, Pandas, SQLite, Plotly

LSU iCORE Lab Research Assistant
Developing computer vision systems to allow for underwater navigation and post-mission 3D reconstructions.
Working towards development of a research project such as this has both allowed me to contribute meaningfully towards the development of autonomous robotic systems, but also develop learning, presentation, technical reading, and technical writing skills through the process of my thesis and with the help of my thesis director and lab supervisor.
Technologies: ROS, OpenCV, Python, NumPy, C++

FRC Team Mentor
Currently mentoring team 7461 in all areas but primarily programming since 2023.
Mentored the rookie robotics team 8044 in programming and electrical skills from 2019-2023.
Since 2019, I have mentored FIRST Robotics Competition Team 8044 Denham Venom from their inception, teaching students various programming and robotics skills and leading them through applying these skills to their competition robots, even winning an Autonomous Award at the 2022 Tallahassee Regional event.
As I recently moved, I am no longer able to mentor the team, but I am still in contact, and have begun mentoring team 7461 Sushi Squad in a similar capacity.
Projects
This project was developed in a 5 person group as part of LSU's CSC 4243 Interface Design class. The purpose of this project was to develop a good user interface for some software of our choosing by going through various rounds of user testing and using that feedback to iterate on the design. My role in this project was leading development of the front-end code for the home page and browsing, as well as managing the continous integration pipeline with GitHub flow version control strategy.
Through the development process, users tested the software through series of interviews, surveys, and observations. This allowed us to witness users using the design and get their direct feedback to apply to the design iterations. For this project we chose to use NASA image APIs as a data source as that allowed us to not have to worry about developing a backend and focus more on the GUI itself.
Technologies: React, React Router, TypeScript, TailwindCSS, Firebase (Hosting & Cloud Functions), Figma
The motivation behind this project was to help the high school robotics team I was mentoring plan their autonomous paths for their competition robot. I also wanted to try my hand at making a desktop application not using Electron. In addition, I wanted to try out Rust and gain a deeper understanding of the path-planning algorithm used in WPILib, which all coincided into me making the app in Tauri.
The challenge of creating an extremely functional but visually appealing UI is always a fun one to me, as it offers one of the best stages to test one's UX chops. Although the project is fairly simple now, I plan to continue to develop it, as it allows me to explore a lot of different technologies and concepts I am interested in.
Technologies: Svelte, TypeScript, TailwindCSS, Tauri, Rust, Java, SpringBoot, Figma

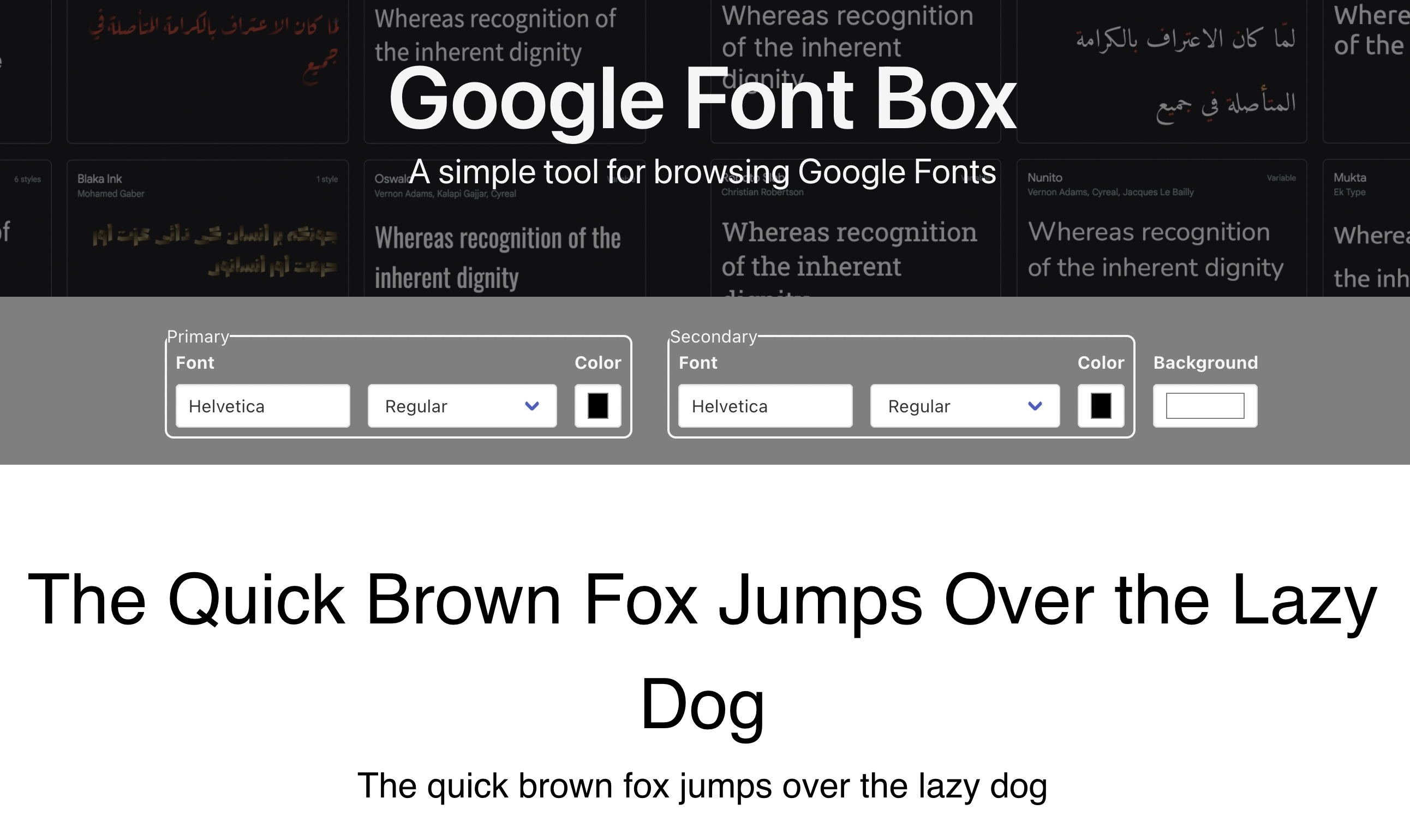
For this project, I wanted to prioritize learning a new web framework as well as making something I could use in future projects. I tend to use Google Fonts a lot for various projects, so I wanted to try to develop a better interface to try them out than the one provided by Google.
I decided an up-and-coming technology like Svelte would be a good choice due to its rapidly rising popularity and continued praise from its community. So, from there, I worked to create a simple web-based tool to help developers like me pick fonts and color schemes.
Technologies: Svelte, Sveltekit, TypeScript, Bulma, SCSS, Google Font APIs
The goal of this project was to gain a better understanding of common computer science algorithms and of Javascript as a language. I wanted to develop a more intuitive understanding of these algorithms so that I could better apply them when needed, so I decided the best way would be to implement them for myself and develop a visualization scheme in the process.
I was also worried that in my studies I was focusing too much on Javascript in the context of frameworks and libraries, and so had a goal to develop this with entirely vanilla Javascript. This was so I could better understand the language and event-driven programming in general.
The result was a painful but crucial leap in understanding of both computer science algorithms and Javascript, as well as a lightweight application to visualize sorting and pathfinding algorithms.
Technologies: HTML, CSS, JavaScript, Bootstrap




